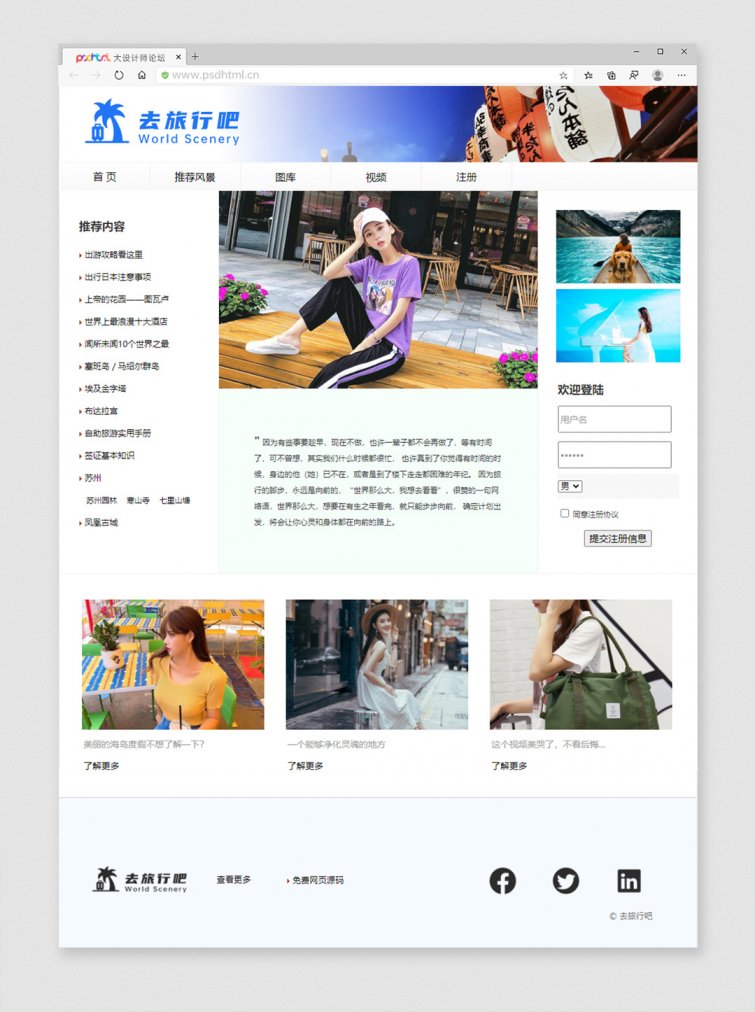
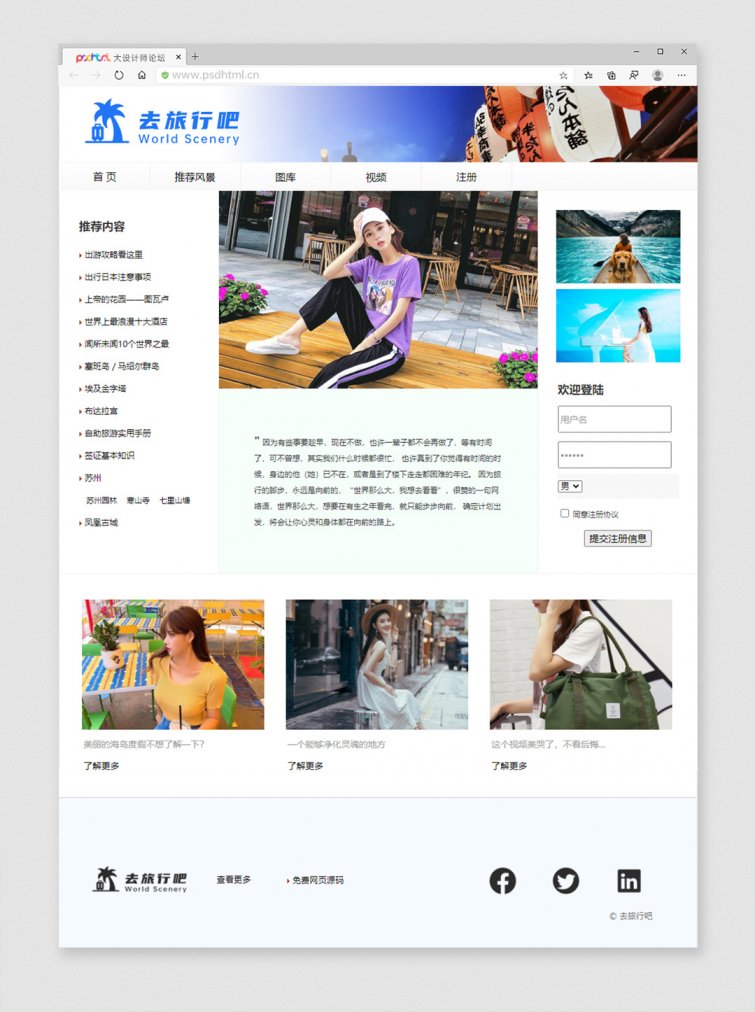
【免点券】我花2小时直接敲出一个HTML DIV+CSS首页的所有的代码
用了2小时写了一套学生作业水准的网站首页,希望这篇文章和代码能让更多新手了解HTML DIV+CSS布局的方法和原理,而不是被一些人copy走从中获利…该网站的主题为《去旅行吧》,整个首页下来有1800字符的代码量,当然你可以直接将首页提交作业使用但记得修改网页内的版权信息栏,也可以根据首页框架去试着做出自己主题的页面以及几个超链接页面,一般的作业需要4-6个页面左右【截图及源码在下方】。
 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
能看懂或写出这个首页的,恭喜你已经掌握了HTML前端网页设计的大部分知识点,已经能够写出来一个完整的网站页面了,同时如LOGO图的设计、渐变的使用、布局上色块、阴影的使用、js的引入可能就是你下一步需要攻克的点了...尤其是页面的美观度以及个人审美的提升将会是一条漫长的道路…
源码有价,仅供学习,请勿转售,源码压缩包回复本帖任意内容可见~
这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
能看懂或写出这个首页的,恭喜你已经掌握了HTML前端网页设计的大部分知识点,已经能够写出来一个完整的网站页面了,同时如LOGO图的设计、渐变的使用、布局上色块、阴影的使用、js的引入可能就是你下一步需要攻克的点了...尤其是页面的美观度以及个人审美的提升将会是一条漫长的道路…
源码有价,仅供学习,请勿转售,源码压缩包回复本帖任意内容可见~
本部分内容设定了隐藏,需要回复后才能看到
zyd6
新用户
2022-11-20 14:28
沙发
写的太棒了,感谢您无私把这样的源码免费分享出来,感谢~
jinshi
新用户
2022-11-20 18:36
板凳
666
123__
新用户
2022-11-20 20:19
4楼
不错
隋变618
新用户
2022-11-21 11:26
8楼
666
晴朗2333
新用户
2022-11-21 23:06
15楼
666
123。。
新用户
2022-11-22 11:25
18楼
22222